People tend to give heavy regards to an aesthetic appeal of a thing. It may be a shirt, a place, or even a wall. These things that have good aesthetics will quickly grab their attention. The same principle applies to different websites, especially in online stores. You need to make your store an aesthetic and beautiful place wherein you would need to present your products and services in a way where your audience and potential customers would never think twice to buy it.
According to Adobe, about 38% of online users will stop engaging with your website if the content and layout is unattractive. This strengthens the claim that web design services are needed to have a significant effect on your store’s sales. This article will give you seven different ways on how to amp up your online store web design and easily gather sales for your business.
Make a responsive web design

What is the sense if your site has beautiful designs, but it does not adjust to your user’s mobile device? It is essential to give high regards to making your site functional and optimized for many different devices. You need to make your online store’s web design a responsive one. Most of the time, these kinds of design will not only give you advantages in making sales and reaching target customers but also contribute to your SEO optimization rankings, which can get you on top of the search engine results pages.
Build trust immediately on the home page

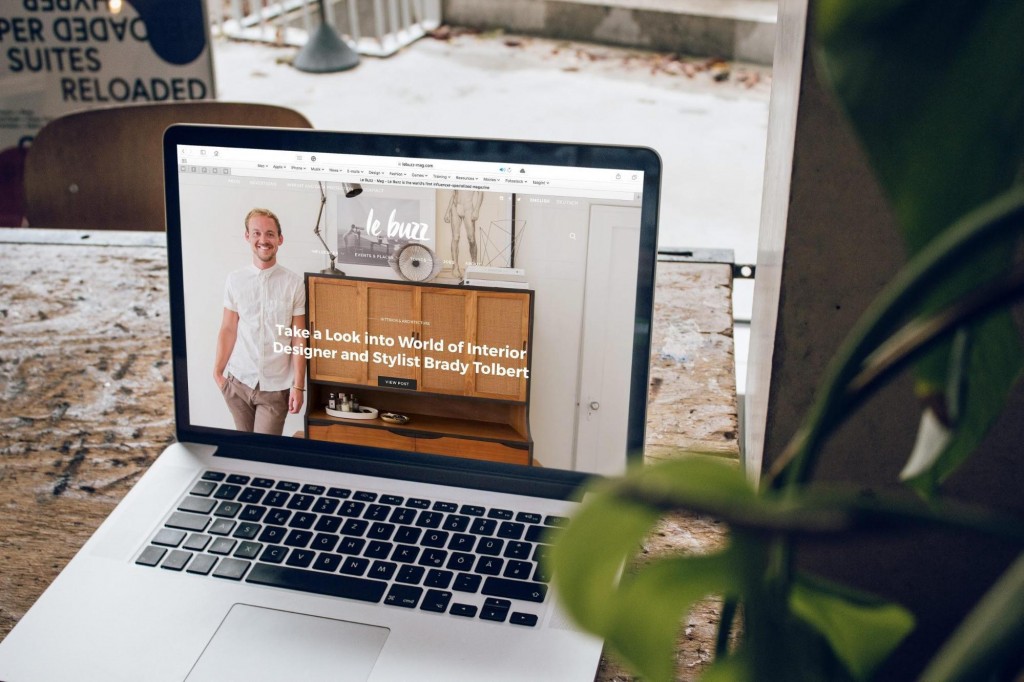
Your home page is one of the most important pages on your website. As may people judge the book by its cover, you need to build a good reputation and impression through your home page. It is the first page the people see when they visit your website, so it is very critical for your site to make it attractive in the best way possible. Other than the attractiveness, you should also focus on introducing your business as well as to build trust among your target customers.
Design an easy-to-navigate category pages

Category and menu pages should have an easy way for the customers to navigate through it. Most of your customers’ time will go in browsing the categories of your store. They can look for different products they need or compare similar products and know what to buy among those. It should have the easiest accessibility to make your visitor’s journey on your website as effortless as possible.
To have a good navigation in your category page, you should first have a well-crafted information architecture, which contains the details on what pages are needed for your category pages and what will have the most appeal to your customers. Lastly, making every category simple and specific at the same time for your customers to easily find what they are looking for. Simple is good but in this case, specified tags would be needed for an easier process for your visitors.
Make your product page eye-catching

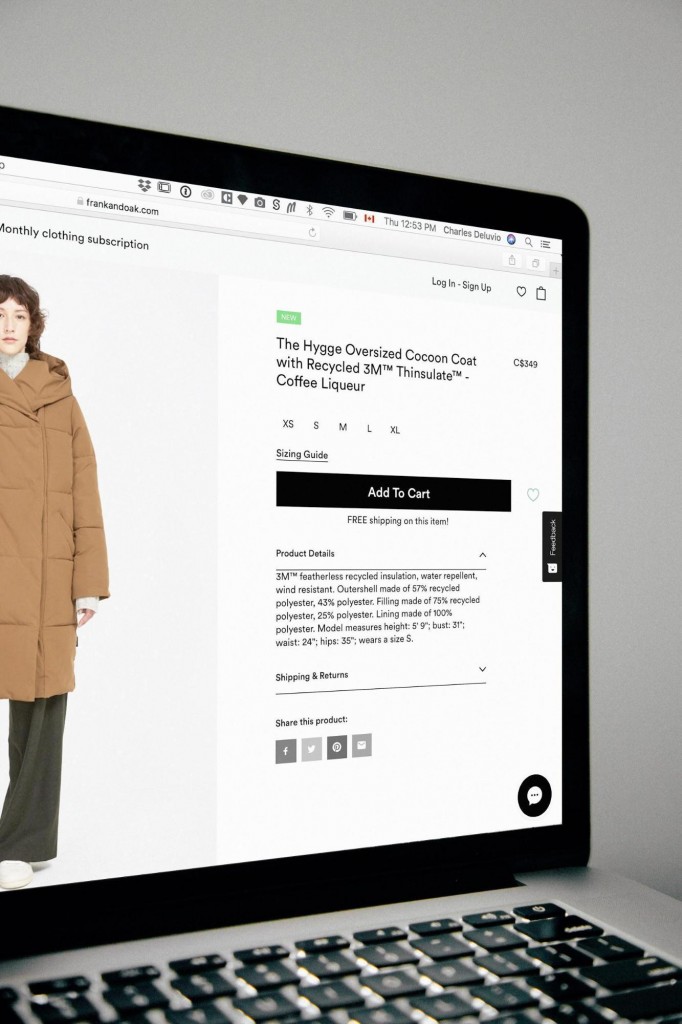
After going through category pages, your customers will land on different product pages. The product image and the information with it should be well-presented. The description should be written as specific as possible, and it should be clear and simple to avoid confusion with your customers. The images should easily attract your audience with different features. You can put necessary photos that can help them inspect and see the product from every angle. You can also put powerful zoom to get a closer look for your visitors. In this way, you are giving your customers an easy way to check up on their product before purchasing.
Have a simple view cart page

The view cart page should give every information the customer needs before checking out. It should run as fast as possible and present all information on their list of items. There should be an option to change quantities of their items, view order in total, and also remove items. The shipping fees, taxes, and different fees shouldso be presented on this page. In that way, it can prevent your customers from abandoning their carts, and they can see the full price to pay. Thus, there will be no hidden charges.
Create a seamless checkout page
The checkout page is one of the most critical pages because this is where your customers will decide if they will buy the product or not. You need to make this page seamless and have the best speed for your customers to finish the purchase with minimal effort. All information fields that are required should be apparent for your target customers. If they forgot to answer a specific required field and proceeded to checkout, it should not delete all of their responses and let them start over the process. It should be customer-friendly to avoid losing sales.
Make an accessible account page

The account page should also appeal to your customers because this is where they can see all of their past transactions, and you can target your customers to enforce them to buy more and purchase more in your store. For example, a customer would like to look at his previous transactions so he can buy more of it from your store. You need to provide an easy way to access their information that can give a positive influence in their purchasing behaviors.
Conclusion
Ultimately, your web page design can do a lot for your site, whether it be good or bad. Rather than just dealing with it, turn your web design into an asset. Find the right balance between appealing, unique, and functional to maximize the positive effect it has on your customers and eventually, for your store as well.